CEL: cValuePrompt with CheckRange and Tips
- federicolevis
- Feb 7, 2016
- 2 min read
ABSTRACT (by Federico Levis ) Category: CEL
Cognos Extension Library (CEL) Feature: cValuePrompt Extension add to Cognos ValuPrompt various features (CheckRange, Tips,...)
Prerequisite: Cognos Extension Library (CEL) is installed and included in your Report
Required CEL object: blockPromptTip
Features
Check Selection Range (e.g 1..10 Items can be selected). Validation function provided
Text Tip automatically updated with current Range selection. If the current Selection is not in the Valid Range, it is displayed in Red
ImgTip with HTML Tip
All the possible Prompt Layout are supported (DropDownList, CheckBox Group,…). No modification to JS code is required when changing the Layout.
1) Example CEL ValuePrompt01: CheckBox with CheckRange and Tips
Feature Covered:
Check Selection Range: in this example [1..10] Items can be selected. Validation function provided
Text Tip automatically updated with current Range selection. If the current Selection is not in the Valid Range, it is displayed in Red
ImgTip with HTML Tip
Layout:
Multi DropDown List
Feature Example:
Below the TextTip is Red because current selection (0) is Out of desired range ([0..10]). The ImgTip shows an HTML Tip:

When the user change the selection, The TextTip (and its color) automatically changes to reflect the new Selection State (in this case the selection is in the Valid range):

When the User click OK, the Validate Function Checks the range and Show the Error Message if the Range is not Respected, like in next picture:

1.1 Steps for this example
1.1.1 RS Layout
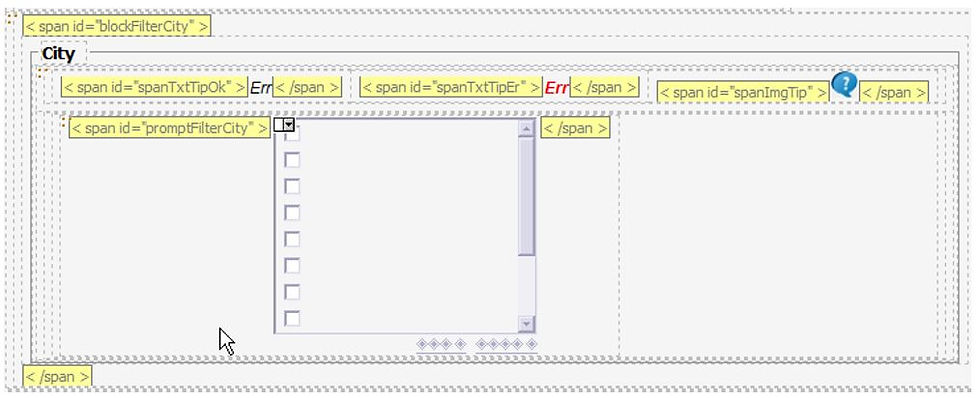
Use for your Prompt a structure like the one below:

So the steps are :
a) To add the following span (with your meaningful Label instead of City):
span id=blockFilterCity
span id=promptFilterCity
b) To include a Reference Object to CEL blockPromptTip

1.1.2 RS JS inclusion

1.1.2 JS code (vp01.js)
The only code you need is the following:
var CITY_SEL_MIN = 1;
var CITY_SEL_MAX = 10;
// This is an example of HTML Tip
var TIP_CITY= "<table class='tip' BORDER='3' cellspacing='0' cellpadding='2' ..
………;
var cFilterCity = Object;
// Initialize the cPromptValue:
/*-----------------------------------------------------------
init vp01
------------------------------------------------------------*/
function vp01_init() {
var Fn = "[vp01.vp01_init] ";
jslog(JSLOG_DEBUG,Fn + JSLOG_FILE_START);
// cValuePrompt identify by 'FilterCity', bMandatory=False szPromptTitle='City'
cFilterCity = new cValuePrompt('FilterCity',false,'City');
// create a tipTxt AutoUpdated for FilterCity
cFilterCity.tipTxtCreate(true);
// create a tipImg for FilterCity and Set the Tip
cFilterCity.tipImgCreate();
cFilterCity.tipImgSet (TIP_CITY);
// Set the Valid Range [1..10]
cFilterCity.setSelRange( CITY_SEL_MIN, CITY_SEL_MAX);
jslog(JSLOG_DEBUG,Fn + JSLOG_FILE_END);
}
// Then in the OK Function, simply call cFilterCity.validate()
function onclickOK(){
var Fn = "[md04.onclickOK] ";
jslog (JSLOG_INFO, Fn + JSLOG_FUN_START);
// Validate
if ((cFilterCity.validate() != 0)) { return 1; }
// close jslog and call Cognos FINISH
cognosActionFINISH();
}
2.2 Example CEL ValuePrompt02 with ListBox Layout
Feature Covered:
All the possible Prompt Layout are supported (DropDownList, CheckBox Group,…). No modification to JS code is required when changing the Layout.
In this case we want to change the Prompt Layout of previous example, from Checkbox to ListBox:

No modification are required to JS code: everything is working properly like in previous example, also with the new Layout:

Comments